India
Video
Fashion Police on Scotland and India – Full Video
Asia, Europe, India, Scotland
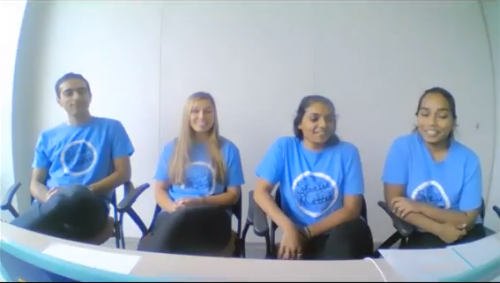
In this presentation from our Fall 2018 Virtual Cultural Festival, Navigators Mary Glen and Shama teach K-12 students about clothing in India and Scotland.

Video
Scotland and India Q & A
Asia, Europe, India, Scotland
In this presentation from our Fall 2018 Virtual Cultural Festival, Navigators Mary Glen and Shama answer K-12 student questions about India and Scotland.

Video
Fashion Police! Scotland and India Presentation
Asia, Europe, India, Scotland
In this presentation from our Fall 2018 Virtual Cultural Festival, Navigators Mary Glen and Shama answer K-12 student questions about India and Scotland.

Video
Activism in India and Nicaragua
Asia, Central America, India, Nicaragua
This is a full virtual presentation about activism in India and Nicaragua. In this video Navigator Anna teaches about feminism and women’s rights in Nicaragua, and Navigator Sneha teaches about a femi…

Video
What’s Trending in India?
Asia, India
This video is part of an full virtual presentation about “What’s Trending?” in India and Nicaragua. In this video, Navigator Sneha teaches about what is trending in India in 2017.

Video
Intro to “Beyond the Single Story” (Stereotypes) in India and Nicaragua
Asia, Central America, India, Nicaragua
This video contains an intro activity to a virtual presentation about single stories and stereotypes. In the full virtual presentation for our partner middle school, Navigators Anna and Sneha teach ab…

Video
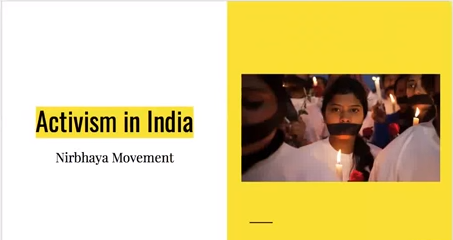
Activism in India (Feminist Nirbhaya Movement)
Asia, India
In this virtual presentation, Navigator Sneha teaches a middle school class about activism in India. She specifically speaks about the Nirbhaya movement, and Indian feminist revolution. This video con…

Video
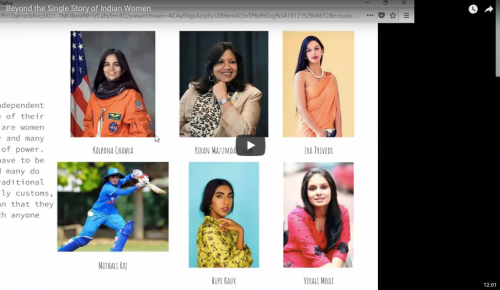
Beyond the Single Story of Indian Women
Asia, India
In this virtual presentation for our middle school partner school, Navigator Sneha teaches about the single stories of India and Indian women, and where those stories and stereotypes come from.

Video
Important Landmarks Around the World: India (Part IV)
Asia, India
In this video Navigator Meera teaches about some important landmarks in India. This video is part of a presentation from our Fall 2017 Virtual Cultural Festival. In the full presentation, Navigators R…

Culture Kit
Bollywood Kit
Asia, India
Have you or your students wanted to be part of a Bollywood movie? Well, now you can! Reserve this kit and be transported to one of the largest film industries in the world. This kit includes: Raas guy…

Culture Kit
India #5
Asia, India
Explore our India Kit #5 with your students! This kit has many clothing and jewelry items such as a kurta, sari, earrings, and a bracelet. In addition there are story books in Hindi, a wooden elephant…

Video
Q & A on Canada, Poland, India, and Panama (from Important Landmarks Around the World presentation)
Canada, India, Panama, Poland
This video is the Q & A portion after a presentation from our Fall 2017 Virtual Cultural Festival. In this presentation Navigators Renuka, Meera, Julia, and Rohanit taught about important landmark…